The "datetime" field
Table of Contents
type DatetimeField = {label: stringname: stringtype: 'string'/** See https://tina.io/docs/extending-tina/overview/ for customizing the UI **/ui?: {dateFormat: string // eg 'YYYY MM DD'label?: stringdescription?: stringcomponent?: FC<any> | string | nullparse?: (value: string, name: string, field: F) => anyformat?: (value: string, name: string, field: F) => anyvalidate?(value: string,allValues: any,meta: any,field: UIField<F, Shape>): string | undefined | void}}
The return value for a datetime is in ISO string format
Examples
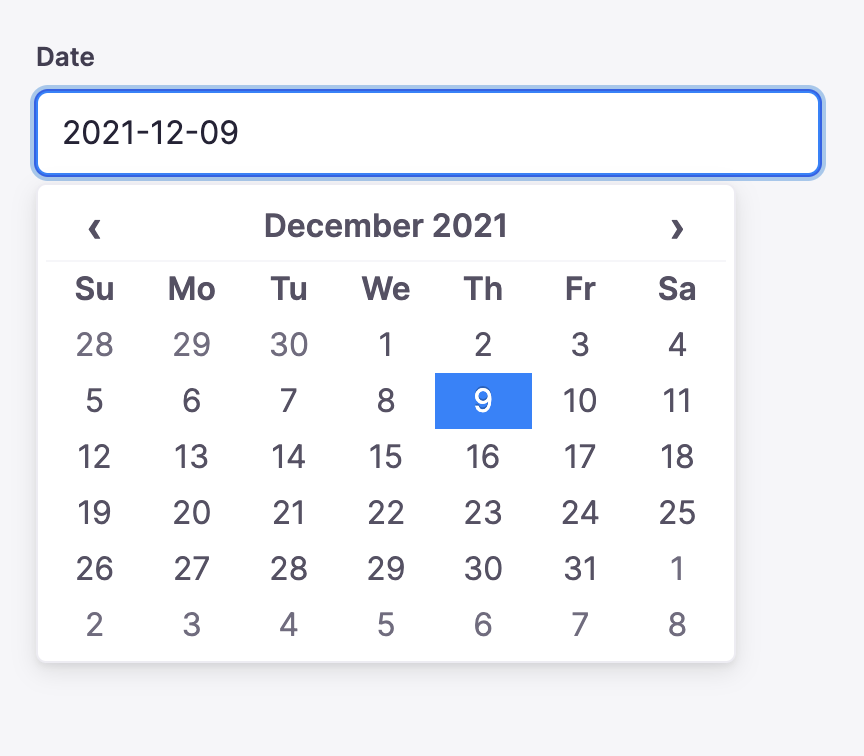
Tina will generate the appropriate component depending on the configuration provided.
- {type: 'datetime',name: 'date',label: 'Date'}

Last Edited: July 27, 2021